自己如何制作一个网页主题动漫(网页创意主题)
发表时间:2023-12-07 20:39:38
文章来源:软件爱好者
浏览次数:0
这个漫画页是使用一个简单的人工智能图像生成器和帆布创作的。今天我要去教书,如果你想在几分钟内制作自己的漫画页面,可以按照以下步骤操作:

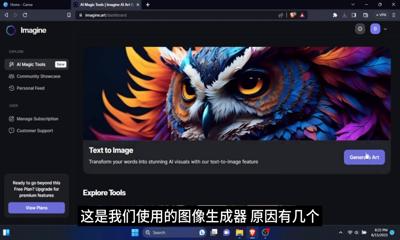
1. 前往想象艺术网站,选择林肯的描述,然后使用图像生成器。选择漫画V模型,这样就可以生成任何你想要的图像了。
2. 使用ChatGPT为您制作故事,但强烈建议您使用自己的想法和想象力来创建你喜欢在漫画中看到的东西。这是其他漫画无法做到的。
3. 把人工智能作为礼物带回那些喜剧的黄金时代,抓住这个机会把你小时候的想象带回到现实生活中。
4. 在生成所有图像后,将它们导入Canva。在面板周围添加边框,使其更具吸引力。
5. 最后添加文本和漫画气泡。
如果你想看这个漫画,我会在描述中留下一个shrinkme链接,每一次点击都会给我报酬。这也是帮助我的好方法。或者,你也可以在我的买我一杯咖啡页面上捐款给我。
现在H5广告已经是满天飞,各个公司的需求也是越来越大。特别是在微信里面推广的很多,目前也有很多在线制作的,但是都有各种尾巴,去掉也很麻烦。今天为大家推荐一款制作简单,同时自己定制源码,没有任何尾巴。
中秋节快到了打造属于自己的H5动画页面
1、首先准备PSD设计图,然后准备开始制作了。
2、Swiper 插件,swiper同时提供一个 Swiper Animate(下文用的是swiper3)
3、开始写代码了
框架
html框架,并引入需要的js、css
设置样式
**(手机一屏一屏展示肯定都是100%)**
.swiper-container {
width: 600px;
height: 300px;
}
初始化
var mySwiper = new Swiper('.swiper-container', {
direction: 'vertical',
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
onInit: function(swiper) { //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper) {
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
})
添加动画
内容
**注意:**在需要运动的元素上面增加类名 ani ,和其他的类似插件相同,Swiper Animate需要指定几个参数:
swiper-animate-effect:切换效果,例如 fadeInUp
swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s 动画效果参考 [http://www.swiper.com.cn/usage/animate/index.html][1]
互联网创意类主题有哪些?
互联网创意类主题包括但不限于数字营销创意、社交媒体营销创意、网站设计创意、移动应用设计创意、内容创作和营销、虚拟现实和增强现实体验设计、电子商务创意、用户界面和用户体验设计等。这些主题涵盖了互联网营销与创意设计的方方面面,旨在让品牌和企业在互联网上脱颖而出,吸引用户关注并实现商业价值。通过不断的创新和创意表现,互联网创意类主题不断丰富和发展,为互联网营销带来了新的可能性和机遇。
用清新淡雅的主题。网站设计元素主要包括:
1.名称(就像QQ空间的空间名,位置居上方,可以是文字,也可以是图片的艺术字)。
2.导航栏(就像QQ空间那一栏“主页,相册,留言版”什么的,点一下可以链接到子页面)3.照片墙(可以放一些自己喜欢的照片,或者网上搜集的图片)。4.背景音乐(像QQ空间里的背景音乐,不过QQ里的要收费- -!你的个人网页可以自己随意放音乐哦,当别人进入你的个人网页时就会自己播放音乐)。5.个人资料(上面写一些自己的年龄,爱好,性格,QQ啊,个性语句等等等)。个人网页的主要宗旨就是——追求个性,大胆创造!








